Class StackPanel
Arranges child controls into a single line that can be oriented horizontally or vertically.
[ControlCategory("Containers")]
public class StackPanel : ContainerControl, IBaseObjectWithAttr, IBaseObjectWithId, INotifyPropertyChanged, IDisposableObject, IBaseObject, ISupportInitialize, IFocusable, ITextProperty, IComponent, IControl, IDisposable, IWin32Window, ILayoutItem, INotifyDataErrorInfo- Inheritance
-
StackPanel
- Implements
- Derived
Examples
Here is how to declare a StackPanel in UIXML:
<StackPanel Name="stackPanel" Margin="16,16,16,254" Orientation="Vertical">
<Button Text="Sample button 1" Name="addItemButton" Margin="8"/>
<Button Text="Sample button 2" Name="removeItemButton" Margin="8"/>
</StackPanel>
Also, a StackPanel can be created from code:
var StackPanel = new Alternet.UI.StackPanel { Orientation = StackPanelOrientation.Vertical, Padding = new Thickness(10) };
StackPanel.Children.Add(new Button() { Text = "Add Item", Margin = new Thickness(8, 8, 8, 8) });
StackPanel.Children.Add(new Button() { Text = "remove Item", Margin = new Thickness(8, 8, 8, 8) });
Remarks
A StackPanel contains a collection of Control objects, which are in the Children property.
The Orientation specifies the dimension by which child controls are stacked.
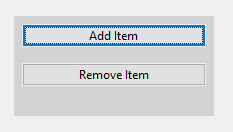
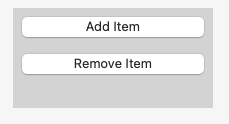
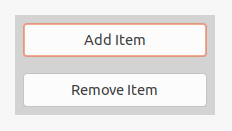
Examples of how a StackPanel can look on different platforms:
Set Orientation property to specify the dimension by which child controls are stacked.
Constructors
- StackPanel()
Initializes a new instance of the StackPanel class.
- StackPanel(Control)
Initializes a new instance of the StackPanel class.
Fields
- ShowDebugCorners
Gets or sets whether to show debug corners when control is painted.
Properties
- ControlKind
Returns control identifier.
- IsHorizontal
Gets or sets whether Orientation is horizontal.
- IsVertical
Gets or sets whether Orientation is vertical.
- Orientation
Gets or sets a value that indicates the dimension by which child controls are stacked.
- Text
Gets or sets the text associated with this control.
Methods
- DefaultPaint(PaintEventArgs)
Default painting method of the UserControl and its descendants.
- DefaultPaintDebug(PaintEventArgs)
Provides default debug related painting behavior for the control when the application is compiled in debug mode.
- GetDefaultLayout()
Gets default layout in case when Layout property is null.
- OnOrientationChanged(EventArgs)
Called when the value of the Orientation property changes.
Events
- OrientationChanged
Occurs when the value of the Orientation property changes.