Class ListView
Represents a list view control, which displays a collection of items that can be displayed using one of several different views.
[ControlCategory("Common")]
public class ListView : Control, IBaseObjectWithAttr, IBaseObjectWithId, INotifyPropertyChanged, IDisposableObject, IBaseObject, ISupportInitialize, IFocusable, ITextProperty, IComponent, IControl, IDisposable, IWin32Window, ILayoutItem, INotifyDataErrorInfo- Inheritance
-
ListView
- Implements
Examples
Here is how to declare a ListView in UIXML:
<ListView Name="listView" View="Details" Margin="8" SelectionChanged="ListView_SelectionChanged"/>
And the corresponding event handler in the code-behind:
private void ListView_SelectionChanged(object? sender, EventArgs e)
{
App.Log($"ListView: SelectionChanged. SelectedIndex: {listView.SelectedIndex}");
}
Also, a ListView can be created from code:
var ListView = new ListView();
ListView.Items.Add(new ListViewItem { Text = "Item1"});
ListView.Items.Add(new ListViewItem { Text = "Item2" });
ListView.Items.Add(new ListViewItem { Text = "Item2" });
ListView.SelectedIndex = 1;
Remarks
A ListView control allows you to display a list of items with item text and, optionally, an icon to identify the type of item. The ListViewItem class represents an item within a ListView control. The items that are displayed in the list can be shown in one of several different views. Items can be displayed as large icons, as small icons, or as small icons in a vertical list. Items can also be subdivided into columns in the Details view, which allows you to display the items in a grid with column headers. ListView supports single or multiple selection.
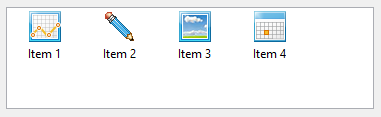
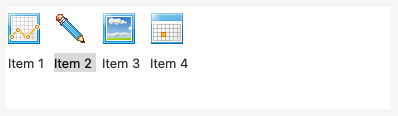
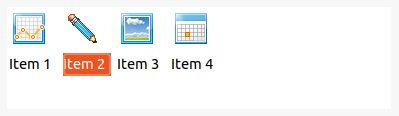
Examples of how a ListView can look on different platforms:
A ListView, like any other Control, can be disabled by setting its Enabled property to false.
Constructors
- ListView()
Initializes a new instance of the ListView class.
- ListView(Control)
Initializes a new instance of the ListView class.
Properties
- AllowLabelEdit
Gets or sets a value indicating whether the user can edit the labels of items in the control.
- ColumnHeaderVisible
Gets or sets a boolean value which specifies whether the column header is visible in Details view.
- ControlKind
Returns control identifier.
- EventsSuspended
Gets a value indicating whether events are currently suspended.
- GridLinesDisplayMode
Gets or sets the grid line display mode for this list view.
- HasBorder
Gets a value indicating whether the control has a border.
- Items
Gets a collection containing all items in the control.
- LargeImageList
Gets or sets the ImageList to use when displaying items as large icons in the control.
- SelectedIndex
Gets or sets the zero-based index of the currently selected item in a ListView.
- SelectedIndices
Gets a collection that contains the zero-based indexes of all currently selected items in the ListView.
- SelectedIndicesDescending
Gets a collection that contains the zero-based indexes of all currently selected items in the ListView.
- SelectedItem
Gets or sets the currently selected item in the ListView.
- SelectedItems
Gets a collection containing the currently selected items in the ListView.
- SelectionMode
Gets or sets the method in which items are selected in the ListView.
- SmallImageList
Gets or sets the ImageList to use when displaying items as small icons in the control.
- TopItem
Gets or sets the first fully-visible item in the list view control.
- View
Gets or sets how items are displayed in the control.
Methods
- BeginLabelEdit(long)
Initiates the editing of the list view item label.
- Clear()
Removes all items and columns from the control.
- ClearSelected()
Unselects all items in the ListView.
- CreateHandler()
Creates a handler for the control.
- GetItemBounds(long, ListViewItemBoundsPortion)
Retrieves the bounding rectangle for an item within the control.
- HandleColumnChanged(ListViewColumn, ColumnEventType)
Handles column change events. This method is called when column's width, title or other properties are changed.
- HasSuchColumns(ListViewColumnWidthMode)
Gets whether there are columns with the specified width mode.
- HitTest(PointD)
Provides list view item information, at a given client point, in device-independent units.
- OnAfterLabelEdit(ListViewItemLabelEditEventArgs)
Called after a list view item label is edited.
- OnBeforeLabelEdit(ListViewItemLabelEditEventArgs)
Called before a list view item label is edited.
- OnColumnClick(ListViewColumnEventArgs)
Called when the user clicks a column header within the list view control.
- OnSelectionChanged(EventArgs)
Called when the SelectedIndex property or the SelectedIndices collection has changed.
- OnSizeChanged(EventArgs)
Called when the SizeChanged event.
- RaiseAfterLabelEdit(ListViewItemLabelEditEventArgs)
Raises the AfterLabelEdit event and calls OnAfterLabelEdit(ListViewItemLabelEditEventArgs).
- RaiseBeforeLabelEdit(ListViewItemLabelEditEventArgs)
Raises the BeforeLabelEdit event and calls OnBeforeLabelEdit(ListViewItemLabelEditEventArgs).
- RaiseColumnClick(ListViewColumnEventArgs)
Raises the ColumnClick event.
- RaiseSelectionChanged(EventArgs)
Raises the SelectionChanged event and calls OnSelectionChanged(EventArgs).
- RemoveAll()
Removed all items from the control.
- RemoveItems(IReadOnlyList<long>)
Removes items from the ListView.
- RemoveSelectedItems()
Removes selected items from the ListView.
- ResumeEvents()
Resumes the processing of events by decrementing the suspension counter.
- SelectedIndicesAreDirty()
Internal method. Do not call it directly.
- SetSelected(long, bool)
Selects or clears the selection for the specified item in a ListView.
- SuspendEvents()
Temporarily suspends the raising of events.
- UpdateColumns()
Updates columns width and title.
Events
- AfterLabelEdit
Occurs after the item label text is edited. This event can be canceled.
- BeforeLabelEdit
Occurs before the item label text is edited. This event can be canceled.
- ColumnClick
Occurs when the user clicks a column header within the list view control.
- LargeImageListChanged
Occurs when the LargeImageList property value changes.
- SelectionChanged
Occurs when the SelectedIndex property or the SelectedIndices collection has changed.
- SelectionModeChanged
Occurs when the value of the SelectionMode property changes.
- SmallImageListChanged
Occurs when the SmallImageList property value changes.
- ViewChanged
Occurs when the View property value changes.