Rendering Graphics
Overview
AlterNET UI includes a set of resolution-independent graphics features that use native rendering on every supported platform.
It supports rendering graphic primitives such as text, images, and graphic shapes with different fonts, pens, and brushes.
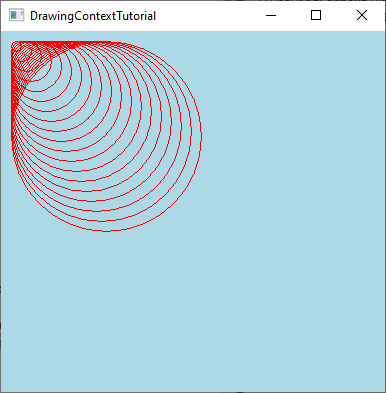
The following code example illustrates how graphics can be drawn in a UI element:
using Alternet.Drawing;
using Alternet.UI;
namespace DrawingContextTutorial
{
public class DrawingControl : Control
{
public DrawingControl()
{
UserPaint = true;
}
protected override void OnPaint(PaintEventArgs e)
{
e.DrawingContext.FillRectangle(Brushes.LightBlue, e.Bounds);
for (int size = 10; size < 200; size += 10)
e.DrawingContext.DrawEllipse(Pens.Red, new(10, 10, size, size));
}
}
}

Refer to our blog post to see it in action.
Drawing Context Features
Our Drawing Sample illustrates the features AlterNET UI provides for rendering graphics. Below is a list of the features that Graphics provides, grouped by category. The screenshots are taken from the Drawing Sample.
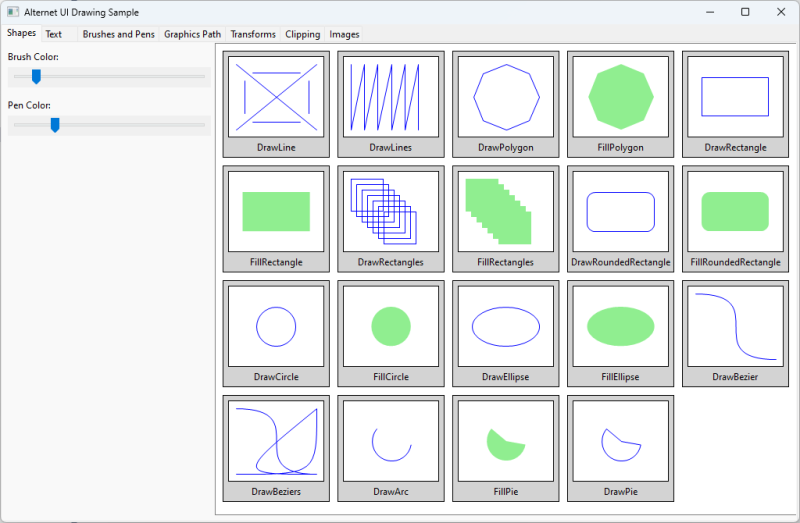
Geometric Shapes
Graphics class provides means to draw a variety of geometric shapes:

- Lines: DrawLine, DrawLines
- Polygons: DrawPolygon, FillPolygon
- Rectangles: DrawRectangle, FillRectangle, DrawRectangles, FillRectangles
- Rounded rectangles: DrawRoundedRectangle, FillRoundedRectangle
- Circles and ellipses: DrawCircle, FillCircle, DrawEllipse, FillEllipse
- Curves: DrawBezier, DrawBeziers
- Arcs and pies: DrawArc, DrawPie, FillPie
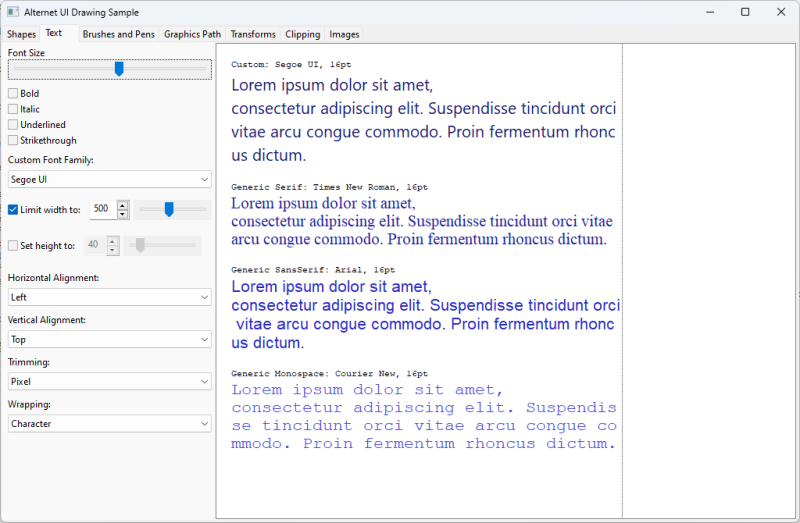
Text
Graphics allows to draw text with the specified Font, bounds, and TextWrapping, TextTrimming, TextHorizontalAlignment and TextVerticalAlignment:

Here is an example of how to draw a wrapped, trimmed, and aligned text string:
dc.DrawText(
"My example text",
Control.DefaultFont,
Brushes.Black,
new Rect(10, 10, 100, 100),
new TextFormat
{
HorizontalAlignment = TextHorizontalAlignment.Center,
VerticalAlignment = TextVerticalAlignment.Top,
Wrapping = TextWrapping.Word,
Trimming = TextTrimming.Character
});
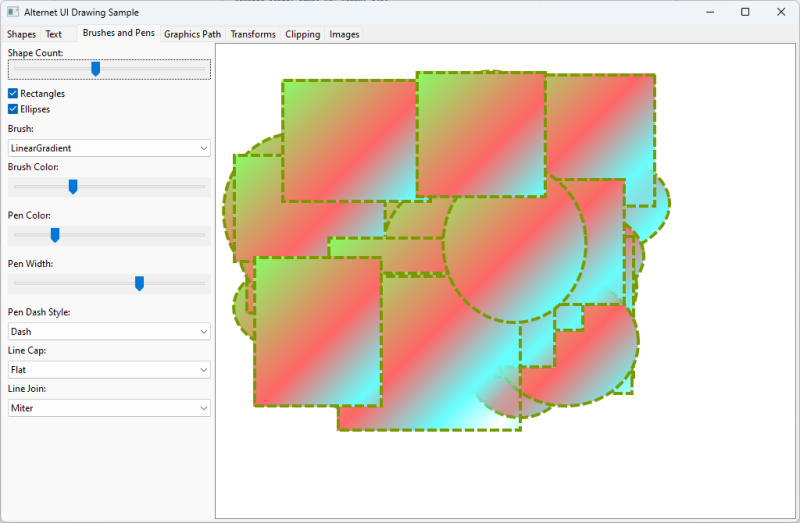
Brushes and Pens
You can draw geometry with different stroke and fill styles provided by the Brush and Pen objects:

Below are the parts of the API responsible for different pen stroke styles:
- Solid lines: create an object of the Pen class with a constructor that takes a Color and line thickness value.
- Dashed lines: create an object of the Pen class with a constructor that takes a DashStyle, or set the DashStyle property.
- LineCap and LineJoin enumerations provide different line cap and line join styles.
The following classes allow you to fill geometry with different fill styles:
- Solid fill: use SolidBrush
- Gradient fill: use RadialGradientBrush and LinearGradientBrush
- Pattern fill: use HatchBrush
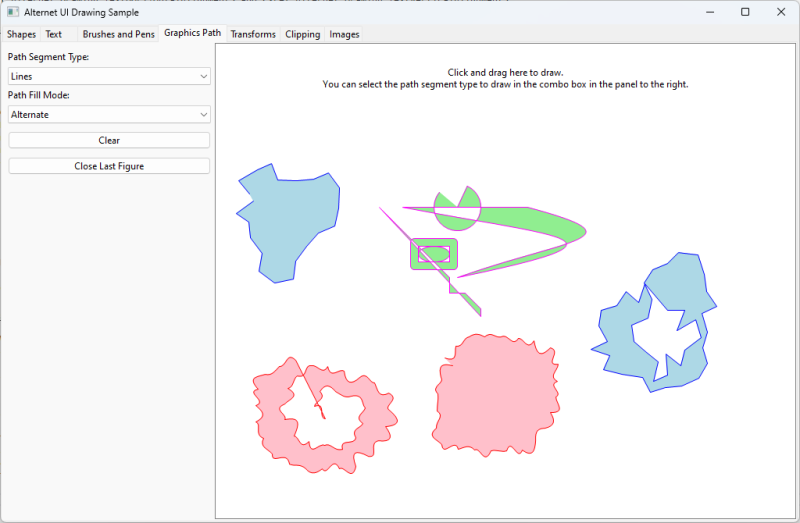
GraphicsPath
GraphicsPath class provides a way to stroke and fill geometric shapes defined with a series of connected lines and curves:

Here are the types of segments supported by the GraphicsPath:
- Lines: AddLine, AddLines, AddLineTo
- Curves: AddBezier, AddBezierTo, AddArc
- Geometric shapes: AddEllipse, AddRectangle, AddRoundedRectangle
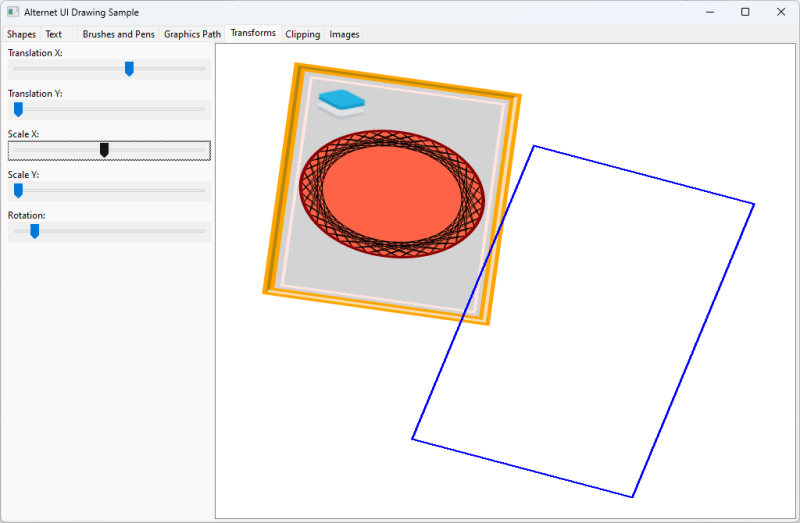
Transforms
TransformMatrix provides a way to set geometric transform to a Graphics:

The transforms can include translation, rotation, and scale (see the CreateTranslation, CreateRotation and CreateScale methods). Use the Transform property of Graphics to set the current transform. The transforms can be applied sequentially with a stack-like approach, using the PushTransform and <xref:Alternet.Drawing.Graphics.PopTransorm%2A> methods.
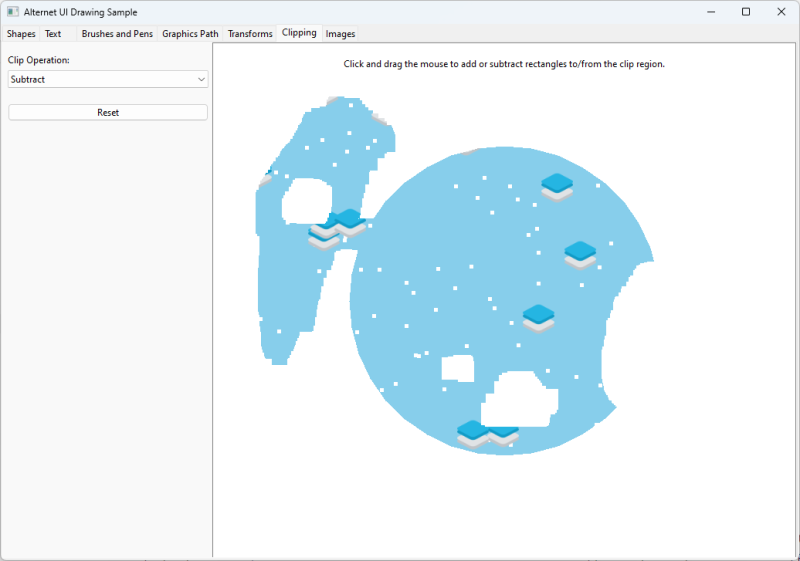
Clip Regions
Region class provides a way to set clip region to a Graphics:

Use the ClipRect or ClipRegion methods of Graphics to set clipping. Use the Save and Restore methods of Graphics to save/restore current clipping and transform.
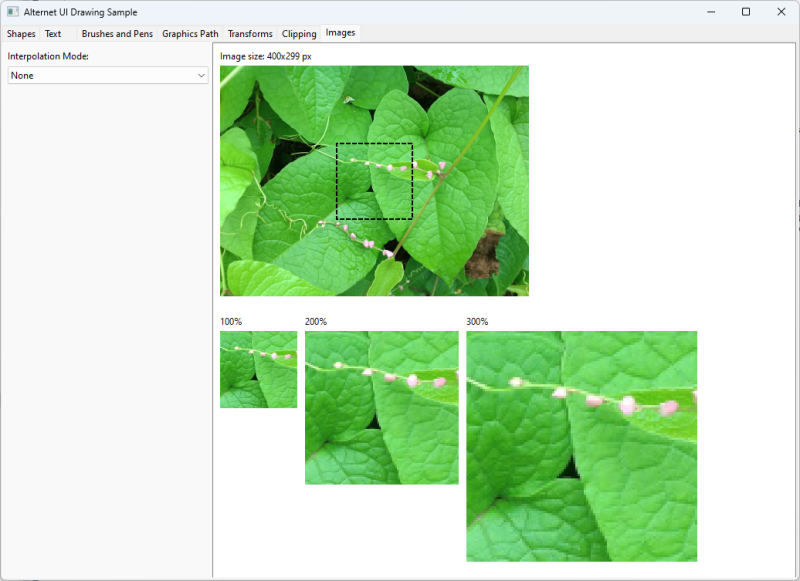
Drawing Images
Image class encapsulate a graphical image. DrawImage method overloads provide several ways of drawing images with a specified InterpolationMode: