Building Blocks
The basic building blocks of a typical AlterNET UI application are uncomplicated. One such class is Application, which allows to start and stop an application, and a Window, which represents an on-screen window to display UI elements inside it. A UI inside a Window is usually defined by a pair of the UIXML markup code file and C# (code-behind) file with event handlers and programming logic.
UIXML markup code is very similar to XAML. Using UIXML follows an approach of separating visual layout from code. The visual layout is then defined by a declarative UIXML document and the code-behind files, which are written in C#. The application logic is implemented in these code-behind files. This approach is inspired by WPF design and is proven by widespread industry use.
The following example shows how you can create a window with a few controls as part of a user interface.
<Window xmlns="http://schemas.alternetsoft.com/ui/2021"
xmlns:x="http://schemas.alternetsoft.com/ui/2021/uixml"
x:Class="HelloWorld.MainWindow"
Title="My First Application">
<StackPanel>
<Button Name="helloButton" Text="Say Hello" Margin="20" Click="HelloButton_Click" />
</StackPanel>
</Window>
using System;
using Alternet.UI;
namespace HelloWorld
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void HelloButton_Click(object? sender, EventArgs e)
{
MessageBox.Show("Hello, world!");
}
}
}
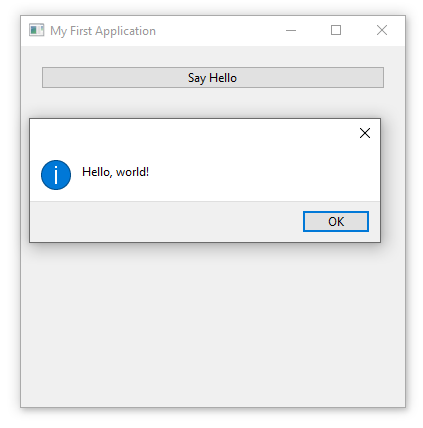
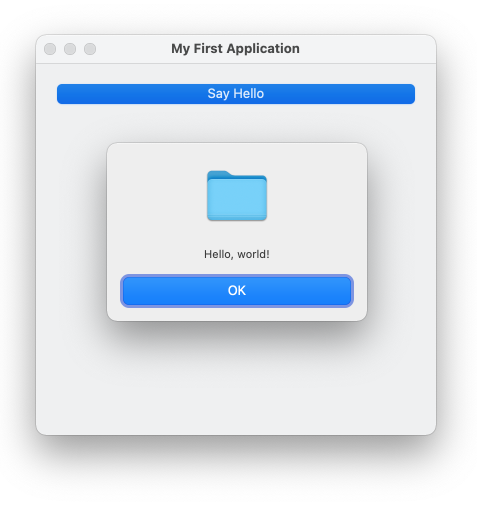
Here is how this application looks on different operating systems: